
Wondergene
📜 Introduction
Team
5 People
Role
UX & UI designer
UX researcher
Methods
Personas
User flow
Wireframe
Design system
Prototype
Tools
Figma
Adobe XD
FigJam
Background
In this project, we were tasked to redesign the website of a startup, that specialized in the production of microbiology portable kits. We were given a brief by the client, containing all the requirements needed, and how to redesign the whole website. Starting the design process with the wireframe, and moving on with building a design system that we used to construct a high-fidelity prototype.
Problem
Looking at the actual website, we immediately noticed that it is impossible for a user to understand what the product is and how to use it. The website does not provide any image, video, or instruction to support user’s understanding of WonderGene’s services. Another big issue with the actual website is that there are no explanations about certificate attainment, even though it should be one of the main reasons to use WonderGene’s solution. Moreover, it is impossible to switch between WonderGene and ScienceUP (the secondary website for scientific divulgation) without quitting the website.
Solution
What we wanted to achieve with our redesign of the website was a better information architecture and organization so that the user could rapidly get the information they were looking for. Moreover, we also wanted to achieve a bridge between the two sides of the company (WonderGene and ScienceUP) that could result as natural to the user without denaturalizing the experience of both websites.
Timeline
Client requirements
01
02
Moodboard
Personas and user flow
03
04
Redesign
User testing
05
06
Conclusions
🔎 Research
Client requirements
At the beginning of the project, we were given a brief, about the company goals, target audience, limitations, and constraints regarding the redesign. Like stylistic choices such as fonts or colors. The brief can be found in the following document.
Moodboard
We tried to create a mood board capturing the general vibe of the current website and a design that could incorporate the requirements defined in the brief by the client.

*Moodboard of the website
Personas
We sketched two potential users of WonderGene/ScienceUP, starting from our own understanding of the company’s goals and targets. Giovanni Giorgio and Laura, the first focused on WonderGene services, the latter on ScienceUP, are presented below.

Giovanni - Chemist at Salads4Life
35-year-old man
Lives in Trento
Diploma in Chemistry
Needs/task
His boss asked him to find a way to verify if the salads they are selling have some biological hazards.
Quote
“I’m fine as long as I get paid”
Frustrations
The company does not have much money to spend on this project.
He is not very proficient as a chemist.
Goals
Keep his job and maybe get a raise in his salary.
Buy a house.

Laura - Science High-School Teacher
53 years old
Lives in Verona
Graduated in Biology
Needs/task
New teaching techniques to engage her students more.
Reduce time when preparing lectures.
Quote
“An experiment is a question which science poses to Nature, and a measurement is the recording of Nature’s answer”
-Max Planck
Frustrations
She feels the school programs and approach are a bit outdated.
Lack of time.
Goals
Help her students understand the beauty of science.
Teach her students the importance of sustainability.
*Personas created for the project
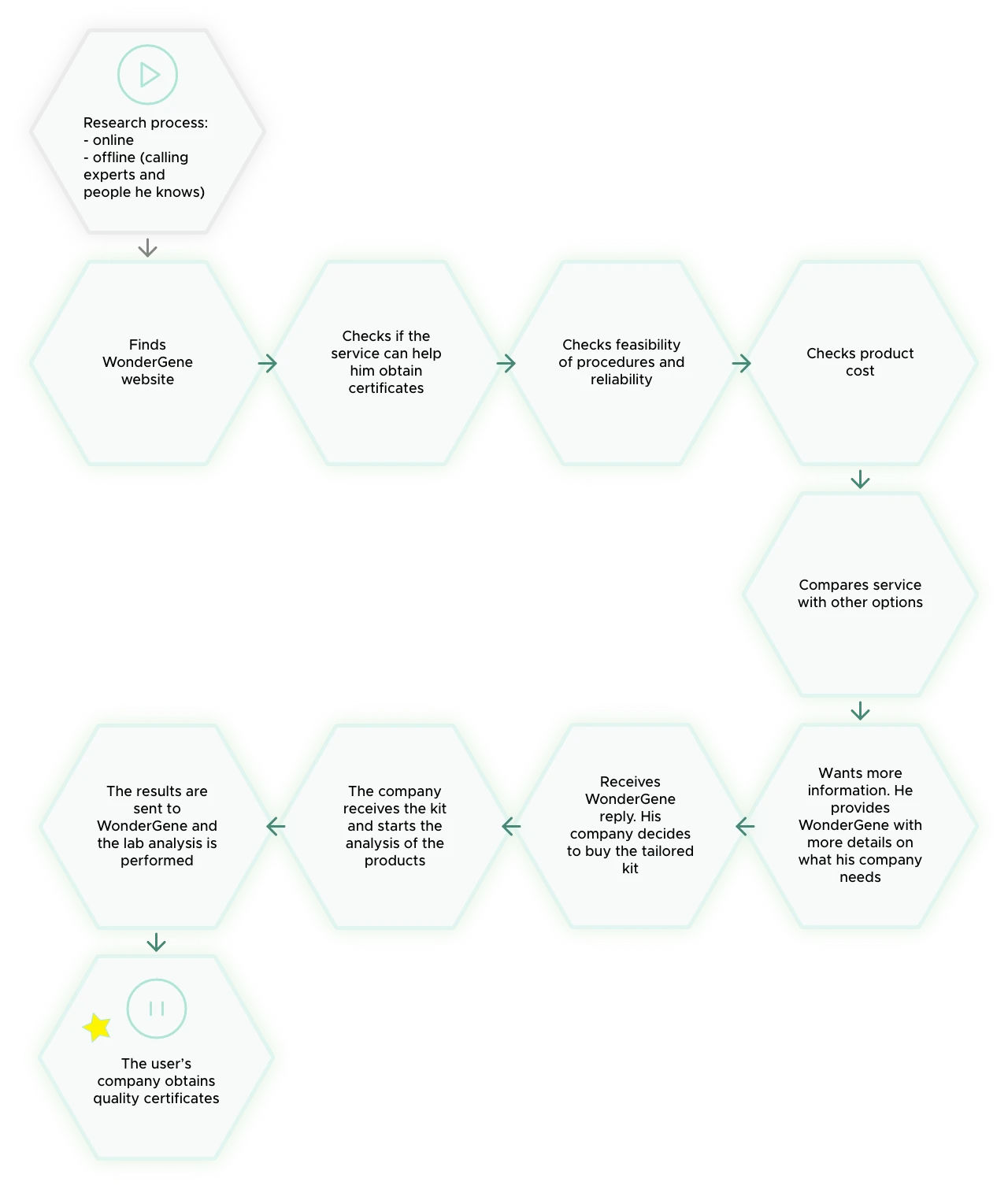
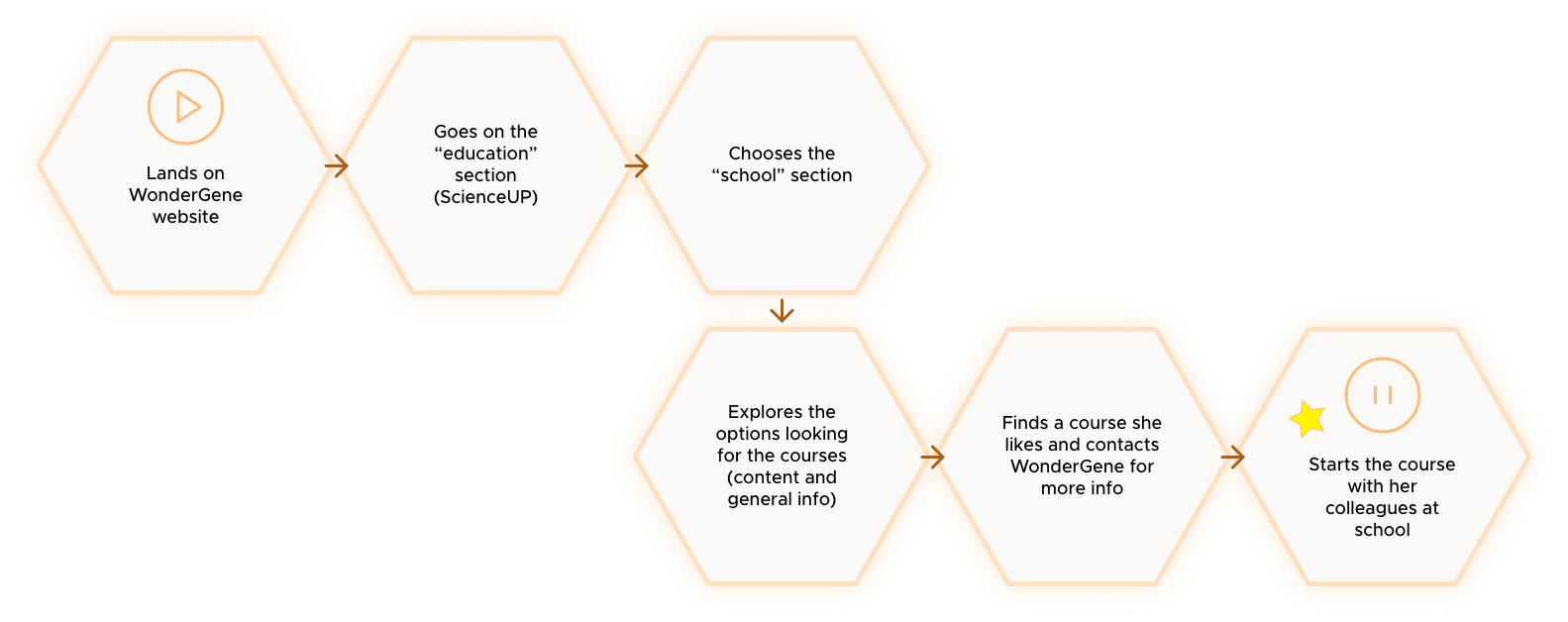
User flow
For WonderGene and ScienceUP, we identified two customer journeys for our two user personas. The first flow focused on the WonderGene part of what the company offers, the second one targeted ScienceUP and its courses on science

*Giovanni user flow (Wondergene)

*Laura user flow (ScienceUP)
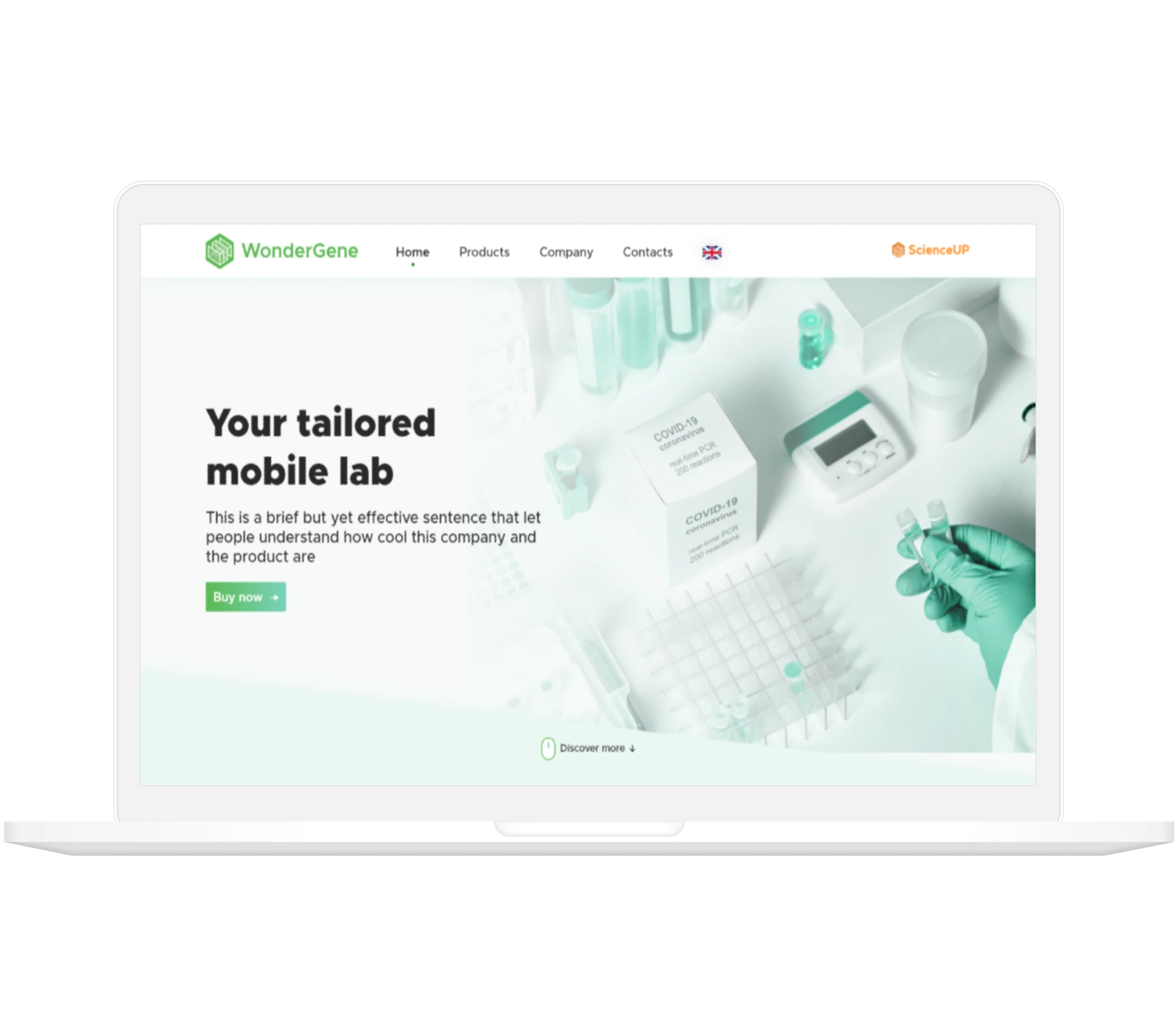
📱 Prototype
Final prototype on Adobe XD
After defining the design system we assembled the prototype, using the previously created components, and then added a limited set of interactions to make the prototype usable.

User testing
To assess our website design and ideas, we performed a small usability test. Unfortunately, we could not recruit potentially real users of WonderGene’s services, so this is a potential future objective of this redesign project. Starting from our two personas and their customer journey, we asked two persons to perform two tasks. Even though this initial testing has been truly helpful in detecting immediate problems, the test was performed during the website presentation pitch, thus making it less structured. Proper and well-organized user testing is necessary to better observe users’ interaction with the interface and to take notes of reactions, feelings, and qualitative data. Furthermore, quantitative data could be obtained, to measure the efficiency and effectiveness of the whole User Experience.
🏁 Conclusion
Experience
This redesign project targeted WonderGene Srl, an Italian startup that deals with genetics analysis and science communication. Starting from the current website, color palette, and the information provided by the company itself, we tried to dive deeper into the realm of genes, biology, analysis, and science. It was very interesting to get a glimpse of what it means to deal with customers, their many needs and expectations and to try and see the world from their point of view. Given that we worked for a nascent startup, we found the lack of a consistent amount of information to be very challenging. We necessarily had to be creative and come up with content, interpretations of how things worked, and specific objectives from scratch.
Lesson learned
🥇 Collaborate with your team on a design project in Adobe XD
🥈 Build a solid design system
🥉 Learn how to test your designs











